グラフィックLCD SG12864AをPICでI2C接続化する
実は最初にTG12864Eを買ってみたが・・・
大きな文字や多彩な情報が表示できるLCDモジュールがあると良いな、
具体的にはトランシーバ等の表示器に使えるLCDが、と思った事が始まりです。
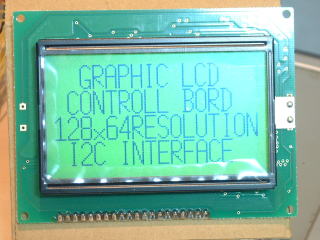
それで、秋月電子で販売されている、128×64ドット グラフィックLCDを購入しました
第一印象は、思ったより小さいな・・・と結構がっかり
SC1602B位の幅はあるかと勝手に思っていました。
まあ、気を取り直して、まずは制御実験をしてみようと言う事になりましたが・・・
やっぱり小さくて見ずらいので、SG12864Aを購入し直し、これで実験としました
参考文献
SG12864ASLB-GB資料 秋月電子
TG12864E-02A資料 秋月電子
大きな文字や多彩な情報が表示できるLCDモジュールがあると良いな、
具体的にはトランシーバ等の表示器に使えるLCDが、と思った事が始まりです。
それで、秋月電子で販売されている、128×64ドット グラフィックLCDを購入しました
第一印象は、思ったより小さいな・・・と結構がっかり
SC1602B位の幅はあるかと勝手に思っていました。
まあ、気を取り直して、まずは制御実験をしてみようと言う事になりましたが・・・
やっぱり小さくて見ずらいので、SG12864Aを購入し直し、これで実験としました
参考文献
SG12864ASLB-GB資料 秋月電子
TG12864E-02A資料 秋月電子
SG12864Aグラフィック液晶モジュールのハードウエア概要
一見、SC1602B等に追加の制御線がある感じです
インターフェイス ピン アサイン
ピン番号 シンボル レベル 説明
01 VSS 0V グランドに接続
02 VDD 5V 電源+
03 Vo -- コントラスト調整
04 RS H/L GLCD内部レジスタ選択
H=データレジスタ
L=制御レジスタ
05 R/W H/L Read/Write選択(モジュールに対して)
H=読み出し
L=書込み
06 E H/L 信号イネーブル
H→Lでモジュール側がコマンド読込・実行する
07 DB0 H/L データビット0
08 DB1 H/L データビット1
09 DB2 H/L データビット2
10 DB3 H/L データビット3
11 DB4 H/L データビット4
12 DB5 H/L データビット5
13 DB6 H/L データビット6
14 DB7 H/L データビット7
15 CS1 H/L チップ選択1
16 CS2 H/L チップ選択2
17 RST H/L リセット(負論理)
H=通常
L=リセット
18 VEE -10V 液晶駆動用電圧出力
19 A 5V バックライトLED電源+(標準360mA)
20 K 0V バックライトLED電源-
一見、SC1602B等に追加の制御線がある感じです
インターフェイス ピン アサイン
ピン番号 シンボル レベル 説明
01 VSS 0V グランドに接続
02 VDD 5V 電源+
03 Vo -- コントラスト調整
04 RS H/L GLCD内部レジスタ選択
H=データレジスタ
L=制御レジスタ
05 R/W H/L Read/Write選択(モジュールに対して)
H=読み出し
L=書込み
06 E H/L 信号イネーブル
H→Lでモジュール側がコマンド読込・実行する
07 DB0 H/L データビット0
08 DB1 H/L データビット1
09 DB2 H/L データビット2
10 DB3 H/L データビット3
11 DB4 H/L データビット4
12 DB5 H/L データビット5
13 DB6 H/L データビット6
14 DB7 H/L データビット7
15 CS1 H/L チップ選択1
16 CS2 H/L チップ選択2
17 RST H/L リセット(負論理)
H=通常
L=リセット
18 VEE -10V 液晶駆動用電圧出力
19 A 5V バックライトLED電源+(標準360mA)
20 K 0V バックライトLED電源-
GLCD内部のグラフィックRAMアドレス マップ
Column(0-64)アドレスは横方向です。
PAGE(0-7)アドレスは縦方向で
一つの桁アドレスの8bitデータは縦に並んでいるイメージです
1ページは縦8bit、横64bitのグラフィックエリアとなります
それがCS1、CS2の選択で、横128dotと言う構成で、全8ページあります。
よって、全画面は1Kバイト程のGRAMが存在する事になります
全体イメージ
CS1 CS2
C0 C1 ~ C63 C64 ~ C127
PAGE0 C0(DB0) C1(DB0) C63(DB0) C64(DB0) C127(DB0)
C0(DB1) C1(DB1) C63(DB1) C64(DB1) C127(DB1)
C0(DB2) C1(DB2) C63(DB2) C64(DB2) C127(DB2)
C0(DB3) C1(DB3) C63(DB3) C64(DB3) C127(DB3)
C0(DB4) C1(DB4) C63(DB4) C64(DB4) C127(DB4)
C0(DB5) C1(DB5) C63(DB5) C64(DB5) C127(DB5)
C0(DB6) C1(DB6) C63(DB6) C64(DB6) C127(DB6)
C0(DB7) C1(DB7) C63(DB7) C64(DB7) C127(DB7)
PAGE1~6
PAGE7 C0(DB0) C1(DB0) C63(DB0) C64(DB0) C127(DB0)
C0(DB1) C1(DB1) C63(DB1) C64(DB1) C127(DB1)
C0(DB2) C1(DB2) C63(DB2) C64(DB2) C127(DB2)
C0(DB3) C1(DB3) C63(DB3) C64(DB3) C127(DB3)
C0(DB4) C1(DB4) C63(DB4) C64(DB4) C127(DB4)
C0(DB5) C1(DB5) C63(DB5) C64(DB5) C127(DB5)
C0(DB6) C1(DB6) C63(DB6) C64(DB6) C127(DB6)
C0(DB7) C1(DB7) C63(DB7) C64(DB7) C127(DB7)
Column(0-64)アドレスは横方向です。
PAGE(0-7)アドレスは縦方向で
一つの桁アドレスの8bitデータは縦に並んでいるイメージです
1ページは縦8bit、横64bitのグラフィックエリアとなります
それがCS1、CS2の選択で、横128dotと言う構成で、全8ページあります。
よって、全画面は1Kバイト程のGRAMが存在する事になります
全体イメージ
CS1 CS2
C0 C1 ~ C63 C64 ~ C127
PAGE0 C0(DB0) C1(DB0) C63(DB0) C64(DB0) C127(DB0)
C0(DB1) C1(DB1) C63(DB1) C64(DB1) C127(DB1)
C0(DB2) C1(DB2) C63(DB2) C64(DB2) C127(DB2)
C0(DB3) C1(DB3) C63(DB3) C64(DB3) C127(DB3)
C0(DB4) C1(DB4) C63(DB4) C64(DB4) C127(DB4)
C0(DB5) C1(DB5) C63(DB5) C64(DB5) C127(DB5)
C0(DB6) C1(DB6) C63(DB6) C64(DB6) C127(DB6)
C0(DB7) C1(DB7) C63(DB7) C64(DB7) C127(DB7)
PAGE1~6
PAGE7 C0(DB0) C1(DB0) C63(DB0) C64(DB0) C127(DB0)
C0(DB1) C1(DB1) C63(DB1) C64(DB1) C127(DB1)
C0(DB2) C1(DB2) C63(DB2) C64(DB2) C127(DB2)
C0(DB3) C1(DB3) C63(DB3) C64(DB3) C127(DB3)
C0(DB4) C1(DB4) C63(DB4) C64(DB4) C127(DB4)
C0(DB5) C1(DB5) C63(DB5) C64(DB5) C127(DB5)
C0(DB6) C1(DB6) C63(DB6) C64(DB6) C127(DB6)
C0(DB7) C1(DB7) C63(DB7) C64(DB7) C127(DB7)
GLCDモジュール コマンド概要
(1)LCDインストラクション コマンド
1)Display ON/OFF
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 0 0 1 1 1 1 1 D
D:Display ON/OFF control bit
D=1:ディスプレイON、D=0:ディスプレイOFF
2)Set Adress 40H+桁アドレス
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 0 1 A5 A4 A3 A2 A1 A0
A(5-0) 桁アドレス指定 0~64
3)Set PAGE Adress 38H+ページアドレス
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 0 0 1 1 1 A2 A1 A0
A(2-0) ページアドレス指定 0~7
4)Display Start Line C0H+スタートアドレス
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 1 1 A5 A4 A3 A2 A1 A0
A(5-0) アドレス指定 0~64
5)Status Read
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 1 BUSY 0 ON/OFF RESET 0 0 0 0
Busy=1:In operation
Busy=0:Redy
ON=Display ON
OFF=Display OFF
RESET=1:Reset
RESET=0:NORMAL
6)Write DATA
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
1 0 D7 D6 D5 D4 D3 D2 D1 D0
7)Read DATA
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
1 1 D7 D6 D5 D4 D3 D2 D1 D0
(2)LCDイニシャライズ
1)パワーオン・ウエイト 30ms以上
2)/RESET=1
3)Set Display Start Line to first line = C0H
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 1 1 0 0 0 0 0 0
4)Display ON/OFF = 3FH
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 0 0 1 1 1 1 1 1
5)Initialization END
(1)LCDインストラクション コマンド
1)Display ON/OFF
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 0 0 1 1 1 1 1 D
D:Display ON/OFF control bit
D=1:ディスプレイON、D=0:ディスプレイOFF
2)Set Adress 40H+桁アドレス
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 0 1 A5 A4 A3 A2 A1 A0
A(5-0) 桁アドレス指定 0~64
3)Set PAGE Adress 38H+ページアドレス
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 0 0 1 1 1 A2 A1 A0
A(2-0) ページアドレス指定 0~7
4)Display Start Line C0H+スタートアドレス
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 1 1 A5 A4 A3 A2 A1 A0
A(5-0) アドレス指定 0~64
5)Status Read
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 1 BUSY 0 ON/OFF RESET 0 0 0 0
Busy=1:In operation
Busy=0:Redy
ON=Display ON
OFF=Display OFF
RESET=1:Reset
RESET=0:NORMAL
6)Write DATA
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
1 0 D7 D6 D5 D4 D3 D2 D1 D0
7)Read DATA
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
1 1 D7 D6 D5 D4 D3 D2 D1 D0
(2)LCDイニシャライズ
1)パワーオン・ウエイト 30ms以上
2)/RESET=1
3)Set Display Start Line to first line = C0H
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 1 1 0 0 0 0 0 0
4)Display ON/OFF = 3FH
RS R/W DB7 DB6 DB5 DB4 DB3 DB2 DB1 DB0
0 0 0 0 1 1 1 1 1 1
5)Initialization END

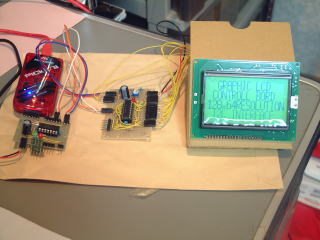
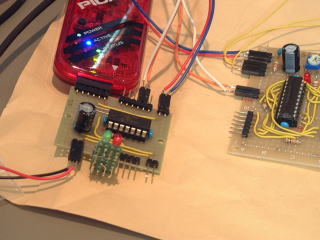
↑ システム全体画像
画像左下がホストCPU基板
画像中央がGLCD制御基板
画像右がSG12864
ダンボールで応急の支え板を作っています。

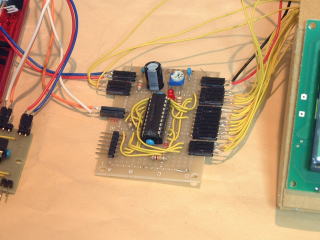
↑ GLCD制御基板
部品点数は少ないのですが、配線が多い
メモリの多いPIC16F1829を使用
LEDはI2C受信動作確認用です
ICSP端子付き

↑ ホストCPU基板
PIC16F1823を使用しています
GLCD基板内PIC16F1829によるSG12864Aのプログラミング
当初はSC1602Bのアクセスルーチンを使い回すだけで、CSビットが増えただけ、
すぐ動くかなと軽く考えてました・・・
実際は使い回しルーチンでは、まるで動かず焦りました・・・
結局、LCDアクセスタイミング表を見ながら、作り直す羽目になりましたとさ。
さらに、AccessVBAのプログラミング、それによるフォントデータ作成等を含めると、
思いの外、時間が掛かってしまいました。
まあ、その分結構楽しめたので、当局的にはお得な物件だったのですが・・・
さて、プログラムを作り始めてから気が付いたのですが・・・ (ーー;) オイオイ
ピットパターンを作り始めたら、これが結構メモリ容量を食うと言う事です。
PIC16F1829は8Kワードもあるので、余裕だろうと思っていたのですが、
意外と足りない気がしてきました・・・
当初8X8dot(7X5dot)、16X16dotをそれぞれ256個登録しようと考えていたのです。
で、単純計算したら、8X8dotを256個で2Kワード・・・ うえ~、16X16dot無理じゃん
いきなり挫折しそうになりましたです・・・
結局、8x6dot、16x8dot、20H~DFHの文字コード、と言う事で落ち着いています。
おまけ的に、16x16dotの一部のフォントも、メモリの隙間こっそり入れてみました。
外字登録は今の所対応していません。
(1)コマンドバイトおよびデータバイト
LCDへのコマンドおよびデータに関して、それぞれ1バイトで構成されています。
1)コントロールビット
D/Iビット:D/I=0でLCDのコントロールコマンド、
D/I=1でデータ
R/Wビット:1で読み込み、0で書き込み
Eビット:今現在提示しているビット列をLCDにラッチさせるためのパルスを生成
ラッチパルスは立下りで認識の様です
CS1ビット:1でGCLD左画面へのアクセス、0でアクセスOFF
CS2ビット:1でGCLD右画面へのアクセス、0でアクセスOFF
2)インストラクション コード
a)ディスプレイ ON/OFF
ON:3FH、OFF:3EH
b)ディスプレイ スタートライン
C0H+(00H~3FH) 通常は(00H)すなわちC0Hを指定
c)ページアドレス セット
B8H+(0-7)
d)セット アドレス
40H+(0H~3FH)
3)GLCDへの基本的な低レベルアクセス サブルーチン
a)SEND_CMD
Wregの8bitのインストラクション コードを送信
b)SEND_DATA
Wregの8bitの(グラフィック)データを送信
c)READ_STA
8bitのGLCDステータスを受信、Wregに入れて返します
d)READ_DATA
8bitの(グラフィック)データを受信、Wregに入れて返します
当初はSC1602Bのアクセスルーチンを使い回すだけで、CSビットが増えただけ、
すぐ動くかなと軽く考えてました・・・
実際は使い回しルーチンでは、まるで動かず焦りました・・・
結局、LCDアクセスタイミング表を見ながら、作り直す羽目になりましたとさ。
さらに、AccessVBAのプログラミング、それによるフォントデータ作成等を含めると、
思いの外、時間が掛かってしまいました。
まあ、その分結構楽しめたので、当局的にはお得な物件だったのですが・・・
さて、プログラムを作り始めてから気が付いたのですが・・・ (ーー;) オイオイ
ピットパターンを作り始めたら、これが結構メモリ容量を食うと言う事です。
PIC16F1829は8Kワードもあるので、余裕だろうと思っていたのですが、
意外と足りない気がしてきました・・・
当初8X8dot(7X5dot)、16X16dotをそれぞれ256個登録しようと考えていたのです。
で、単純計算したら、8X8dotを256個で2Kワード・・・ うえ~、16X16dot無理じゃん
いきなり挫折しそうになりましたです・・・
結局、8x6dot、16x8dot、20H~DFHの文字コード、と言う事で落ち着いています。
おまけ的に、16x16dotの一部のフォントも、メモリの隙間こっそり入れてみました。
外字登録は今の所対応していません。
(1)コマンドバイトおよびデータバイト
LCDへのコマンドおよびデータに関して、それぞれ1バイトで構成されています。
1)コントロールビット
D/Iビット:D/I=0でLCDのコントロールコマンド、
D/I=1でデータ
R/Wビット:1で読み込み、0で書き込み
Eビット:今現在提示しているビット列をLCDにラッチさせるためのパルスを生成
ラッチパルスは立下りで認識の様です
CS1ビット:1でGCLD左画面へのアクセス、0でアクセスOFF
CS2ビット:1でGCLD右画面へのアクセス、0でアクセスOFF
2)インストラクション コード
a)ディスプレイ ON/OFF
ON:3FH、OFF:3EH
b)ディスプレイ スタートライン
C0H+(00H~3FH) 通常は(00H)すなわちC0Hを指定
c)ページアドレス セット
B8H+(0-7)
d)セット アドレス
40H+(0H~3FH)
3)GLCDへの基本的な低レベルアクセス サブルーチン
a)SEND_CMD
Wregの8bitのインストラクション コードを送信
b)SEND_DATA
Wregの8bitの(グラフィック)データを送信
c)READ_STA
8bitのGLCDステータスを受信、Wregに入れて返します
d)READ_DATA
8bitの(グラフィック)データを受信、Wregに入れて返します
LCD制御プログラム Ver1.0の概要
グラフィック画面に対しての自由な図形描画は今後のVer対応の事とします。
今回は下記の決まり切った座標での文字パターン描画を行う事までとします。
描画位置指定はXY座標では無く、キャラクタ表示用VRAMアドレスを指定します。
その表示位置は、表示モードによって変わります。
今回のメインとなるサブルーチンは下記の1つのみです・・・
サブルーチン名:PUTW
機能:Wregの文字コード(20H~DFH)をGLCDに表示する
表示モード指定レジスタ:DSP_MODE
表示位置指定レジスタ:DSP_ADR
これらを事前に指定してから、呼び出します。
呼び出しに必要な定数・変数詳細
(1)8x6dotフォント表示モード 1行21文字8行構成
DSP_MODE=00Hを指定
DSP_ADR値
0行目 00H~14H(0桁~20桁)
1行目 15H~29H(21~41)
2行目 2AH~3EH(42~62)
3行目 3FH~53H(63~83)
4行目 54H~68H(84~104)
5行目 69H~7DH(105~125)
6行目 7EH~92H(126~146)
7行目 93H~A7H(147~167)
(2)16x8dotフォント表示モード 1行16文字4行構成
DSP_MODE=02Hを指定
DSP_ADR値
0行目 00H~0FH(0桁~15桁)
1行目 10H~1FH(16~31)
2行目 20H~2FH(32~47)
3行目 30H~3FH(48~63)
(3)16x16dotフォント表示モード 1行8文字4行構成
DSP_MODE=03Hを指定
DSP_ADR値
0行目 00H~07H(0桁~7桁)
1行目 08H~0FH(8~15)
2行目 10H~17H(16~23)
3行目 18H~1FH(24~31)
用意したフォント
(1)8×6dotFONT
文字コードは20H~DFHで、英数字カナデータを用意、
計192個、960バイトです。
縦8文字、横21文字で最後は2dot余ります
7X5フォントを使用、右と下はそれぞれ1dot使用していません
文字が小さくて、ちょっと見にくいのが難点で、あまり推奨されません
ただし、沢山文字表示できます
(2)16×8dotFONT
文字コードは20H~DFHで、英数字カナデータを用意、
計192個、約2Kバイトです。
洗練されていませんが、縦4文字、横16文字、画面いっぱい使用しています。
15X7フォントを使用しており、まあまあ見易い大きさだと思います。
グラフィック画面に対しての自由な図形描画は今後のVer対応の事とします。
今回は下記の決まり切った座標での文字パターン描画を行う事までとします。
描画位置指定はXY座標では無く、キャラクタ表示用VRAMアドレスを指定します。
その表示位置は、表示モードによって変わります。
今回のメインとなるサブルーチンは下記の1つのみです・・・
サブルーチン名:PUTW
機能:Wregの文字コード(20H~DFH)をGLCDに表示する
表示モード指定レジスタ:DSP_MODE
表示位置指定レジスタ:DSP_ADR
これらを事前に指定してから、呼び出します。
呼び出しに必要な定数・変数詳細
(1)8x6dotフォント表示モード 1行21文字8行構成
DSP_MODE=00Hを指定
DSP_ADR値
0行目 00H~14H(0桁~20桁)
1行目 15H~29H(21~41)
2行目 2AH~3EH(42~62)
3行目 3FH~53H(63~83)
4行目 54H~68H(84~104)
5行目 69H~7DH(105~125)
6行目 7EH~92H(126~146)
7行目 93H~A7H(147~167)
(2)16x8dotフォント表示モード 1行16文字4行構成
DSP_MODE=02Hを指定
DSP_ADR値
0行目 00H~0FH(0桁~15桁)
1行目 10H~1FH(16~31)
2行目 20H~2FH(32~47)
3行目 30H~3FH(48~63)
(3)16x16dotフォント表示モード 1行8文字4行構成
DSP_MODE=03Hを指定
DSP_ADR値
0行目 00H~07H(0桁~7桁)
1行目 08H~0FH(8~15)
2行目 10H~17H(16~23)
3行目 18H~1FH(24~31)
用意したフォント
(1)8×6dotFONT
文字コードは20H~DFHで、英数字カナデータを用意、
計192個、960バイトです。
縦8文字、横21文字で最後は2dot余ります
7X5フォントを使用、右と下はそれぞれ1dot使用していません
文字が小さくて、ちょっと見にくいのが難点で、あまり推奨されません
ただし、沢山文字表示できます
(2)16×8dotFONT
文字コードは20H~DFHで、英数字カナデータを用意、
計192個、約2Kバイトです。
洗練されていませんが、縦4文字、横16文字、画面いっぱい使用しています。
15X7フォントを使用しており、まあまあ見易い大きさだと思います。
GLCD制御プログラム
ソースファイル
16F1829_SG12864_I2C_01.asm
HEXファイル
16F1829_SG12864_I2C_01.hex

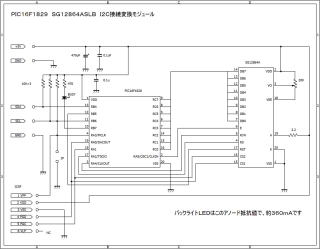
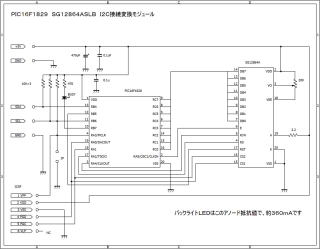
↑ 今回のグラフィックボード回路図
20ピンPICを目一杯使用しています
本当はウエイトピンを出したかったが、
あと1ピン確保できなかった
リセットとウエイト、どちらを取るかで悩みました
28ピンPICを使う事は考えなかった・・・
ソースファイル
16F1829_SG12864_I2C_01.asm
HEXファイル
16F1829_SG12864_I2C_01.hex

↑ 今回のグラフィックボード回路図
20ピンPICを目一杯使用しています
本当はウエイトピンを出したかったが、
あと1ピン確保できなかった
リセットとウエイト、どちらを取るかで悩みました
28ピンPICを使う事は考えなかった・・・
グラフィック描画制御用コマンドワード詳細
これはLCDのインストラクションコマンドでは無いです。
I2C経由でGLCD制御PICに与える、描画動作指定コマンドです。
今回は、文字位置指定アドレスと文字コードで、
指定の位置に文字表示のみとなります。
コマンドによって必要なI2Cデータバイト数は変化します。
しかし、基本は2バイトのコマンドワードで動作指定します。
(1)I2C関連
PIC内臓MSSPを使用します。
I2CアドレスはAQM1602と同じ、7CHです
ホストCPUへのデータ送信は対応していません。
I2Cを介して受信した1バイトデータを「I2C_DATA」とします
(2)コマンドワード(CMD_WORD)詳細
1)構成
制御PICに1命令送信するのに、I2C_DATA、2バイトを使います
最初にコントロールバイト(CMD_CTRL)、
次にデータバイト(CMD_DATA)と言う感じで進行します。
このコントロールバイトとデータバイトで、1つのコマンドワードを構成します。
(CMD_WORD=CMD_CTRL+CMD_DATA)
その内、コントロールバイトを「CTRL」とします
2)コントロールバイト「CTRL」の構成
bit7 CO
1=連続コマンドワード送信
0=最終コマンドワード送信
bit6 D/I
1=データバイトはデータ
0=データバイトはコマンド
bit5 CPU動作指定
1=PICによる描画(bit4-0はGPU命令となる)
0=GLCDダイレクト描画制御(bit2-0はGLCD制御線処理)
bit4 RESERVED
bit3 RESERVED
bit2 CS2
1=CS2イネーブル
0=CS2ディセーブル
bit1 CS1
1=CS1イネーブル
0=CS1ディセーブル
bit0 RESET
1=GLCDをリセットする
0=通常動作
(3)GPUコマンド(CTRLのbit4-0、すなわちCTRL=20H~3FH)
CTRL,bit5=1にてGPUモードとなり、CTRLのbit構成が変化します。
bit0~4はPICに与えるグラフィック描画命令です
CTRL,bit(7~5)はそのままで、bit0~4はGPU動作命令と認識されます
CTRLに続くデータバイトとの組み合わせでGPU命令は構成されます。
GPU命令 CMD_WORD=(CMD_CTRL+CMD_DATA)
1)NOP:CTRL=20H、DATAは不要です
機能 何もしない
処理時間 約10us(CTRLの処理時間)
2)CLR_PAGE:CMD_WORD={(CTRL=21H)+DATA}
機能 GLCD画面をクリアします
処理時間 約15ms(DATAの処理時間)
DATA=00H~07H 左画面の指定ページをクリア
DATA=08H~0FH 右画面の指定ページをクリア
DATA=10H 左右画面をクリア(オールクリア)
DATA=11H 左画面の全ページをクリア
DATA=12H 右画面の全ページをクリア
3)DSP_MODE:CMD_WORD={(CTRL=22H)+DATA}
機能 ディスプレイモード「DSP_MODE」を指定します
新たに変更されない限り、指定データは保持されます
処理時間 約10us(DATAの処理時間)
DATA=00H 8x6dotフォント キャラクタ表示モード
DATA=02H 16x8dotフォント キャラクタ表示モード
4)DSP_ADR:CMD_WORD={(CTRL=23H)+DATA}
機能 キャラクタ表示VRAMアドレス「DSP_ADR」のデータを指定します
新たに変更されない限り、指定データは保持されます
処理時間 約10us(DATAの処理時間)
DATA=00H~A7H(最大)
指定できる範囲は表示モードで違います。
5)WRITE_CHAR:CMD_WORD={(CTRL=24H)+DATA}
機能 GLCDに現在の設定で1文字書き込み・表示させます
処理時間 400us(DATAの処理時間、最大値)
事前に「DSP_MODE」、「DSP_ADR」の設定が必要です
DATA=文字コード、20H~DFH
これはLCDのインストラクションコマンドでは無いです。
I2C経由でGLCD制御PICに与える、描画動作指定コマンドです。
今回は、文字位置指定アドレスと文字コードで、
指定の位置に文字表示のみとなります。
コマンドによって必要なI2Cデータバイト数は変化します。
しかし、基本は2バイトのコマンドワードで動作指定します。
(1)I2C関連
PIC内臓MSSPを使用します。
I2CアドレスはAQM1602と同じ、7CHです
ホストCPUへのデータ送信は対応していません。
I2Cを介して受信した1バイトデータを「I2C_DATA」とします
(2)コマンドワード(CMD_WORD)詳細
1)構成
制御PICに1命令送信するのに、I2C_DATA、2バイトを使います
最初にコントロールバイト(CMD_CTRL)、
次にデータバイト(CMD_DATA)と言う感じで進行します。
このコントロールバイトとデータバイトで、1つのコマンドワードを構成します。
(CMD_WORD=CMD_CTRL+CMD_DATA)
その内、コントロールバイトを「CTRL」とします
2)コントロールバイト「CTRL」の構成
bit7 CO
1=連続コマンドワード送信
0=最終コマンドワード送信
bit6 D/I
1=データバイトはデータ
0=データバイトはコマンド
bit5 CPU動作指定
1=PICによる描画(bit4-0はGPU命令となる)
0=GLCDダイレクト描画制御(bit2-0はGLCD制御線処理)
bit4 RESERVED
bit3 RESERVED
bit2 CS2
1=CS2イネーブル
0=CS2ディセーブル
bit1 CS1
1=CS1イネーブル
0=CS1ディセーブル
bit0 RESET
1=GLCDをリセットする
0=通常動作
(3)GPUコマンド(CTRLのbit4-0、すなわちCTRL=20H~3FH)
CTRL,bit5=1にてGPUモードとなり、CTRLのbit構成が変化します。
bit0~4はPICに与えるグラフィック描画命令です
CTRL,bit(7~5)はそのままで、bit0~4はGPU動作命令と認識されます
CTRLに続くデータバイトとの組み合わせでGPU命令は構成されます。
GPU命令 CMD_WORD=(CMD_CTRL+CMD_DATA)
1)NOP:CTRL=20H、DATAは不要です
機能 何もしない
処理時間 約10us(CTRLの処理時間)
2)CLR_PAGE:CMD_WORD={(CTRL=21H)+DATA}
機能 GLCD画面をクリアします
処理時間 約15ms(DATAの処理時間)
DATA=00H~07H 左画面の指定ページをクリア
DATA=08H~0FH 右画面の指定ページをクリア
DATA=10H 左右画面をクリア(オールクリア)
DATA=11H 左画面の全ページをクリア
DATA=12H 右画面の全ページをクリア
3)DSP_MODE:CMD_WORD={(CTRL=22H)+DATA}
機能 ディスプレイモード「DSP_MODE」を指定します
新たに変更されない限り、指定データは保持されます
処理時間 約10us(DATAの処理時間)
DATA=00H 8x6dotフォント キャラクタ表示モード
DATA=02H 16x8dotフォント キャラクタ表示モード
4)DSP_ADR:CMD_WORD={(CTRL=23H)+DATA}
機能 キャラクタ表示VRAMアドレス「DSP_ADR」のデータを指定します
新たに変更されない限り、指定データは保持されます
処理時間 約10us(DATAの処理時間)
DATA=00H~A7H(最大)
指定できる範囲は表示モードで違います。
5)WRITE_CHAR:CMD_WORD={(CTRL=24H)+DATA}
機能 GLCDに現在の設定で1文字書き込み・表示させます
処理時間 400us(DATAの処理時間、最大値)
事前に「DSP_MODE」、「DSP_ADR」の設定が必要です
DATA=文字コード、20H~DFH
ホストCPUから見た本グラフィック基板制御方法
I2Cインターフェイス経由で簡単なコマンドを送るだけですので楽になります。
ただ、GLCD基板での描画時間が掛かりますので、その間待たされるのが欠点です。
コマンドは「コマンドワード」の2バイトをI2Cで送信する事が基本です。
コマンド送信は、ウエイトの関係で、命令それぞれで用意しています。
プログラム詳細はPIC16F1823による、サンプルプログラムを参照してください。
(1)パワーオン ウエイト
G基板の立ち上がり処理の待ち時間、2秒程度待ちます。
その間にMSSP関連の設定準備をします。
(2)「SET_DSP_MODE」 グラフィック・モード指定
Wレジスタにモードデータを入れて呼び出し
(3)「SET_DSP_ADR」 キャラクタVRAMアドレス指定
WレジスタにVRAMアドレスを入れて呼び出し
(4)「PUTW」 Wレジスタの文字コードをLCDに表示
(2)、(3)で指定された条件でLCDに表示されます
(5)「PUTL] MSAD0、MSAD1レジスタに指定された文字列をLCDに表示
(2)、(3)で指定された条件でLCDに表示されます
I2Cインターフェイス経由で簡単なコマンドを送るだけですので楽になります。
ただ、GLCD基板での描画時間が掛かりますので、その間待たされるのが欠点です。
コマンドは「コマンドワード」の2バイトをI2Cで送信する事が基本です。
コマンド送信は、ウエイトの関係で、命令それぞれで用意しています。
プログラム詳細はPIC16F1823による、サンプルプログラムを参照してください。
(1)パワーオン ウエイト
G基板の立ち上がり処理の待ち時間、2秒程度待ちます。
その間にMSSP関連の設定準備をします。
(2)「SET_DSP_MODE」 グラフィック・モード指定
Wレジスタにモードデータを入れて呼び出し
(3)「SET_DSP_ADR」 キャラクタVRAMアドレス指定
WレジスタにVRAMアドレスを入れて呼び出し
(4)「PUTW」 Wレジスタの文字コードをLCDに表示
(2)、(3)で指定された条件でLCDに表示されます
(5)「PUTL] MSAD0、MSAD1レジスタに指定された文字列をLCDに表示
(2)、(3)で指定された条件でLCDに表示されます
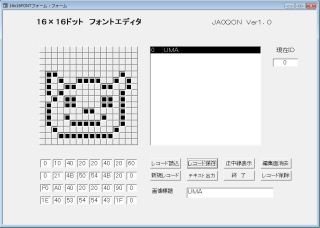
8x8、16x16フォントエディタによる、キャラクタのビットデータの作成
初期構想で8x8dotと16x16dotのデータを作るつもりでした・・・
しかし、PIC16F1829と言えど、ちょっとメモリ領域が不足かなと気づき、
8x6dotと16x8dot英数カナで、とりあえず様子見かな・・・としました。
ビットパターン作成ですが、当初WORDで専用のマス目用紙を作成し、鉛筆で記入しながら、そこからビットデータを作るつもりでした。
しかし、良く考えるとデータ量がやたら多く、紙での作成は超面倒になりました・・・
と言う訳で、ここは大昔に買ったMSオフィスのアクセスVBAを起動、
8x8dot、16x16dot用のフォントエディタを即興で作る事にしました。
詳細はフォントエディタのページを参照して下さい。
超手抜きのプログラムですが、下記の最低限の3要素を満たしています
①16X16ドットマトリクス編集画面がある。
マウスで1ドットのボタンを押すと、そのボタンの色が変化する、
これで、そのまま視覚的にフォントデータを構成できる
②SG12864のドット画面構成に合わせて、ビットパターンデータを生成できる
編集画面は、リアルタイムで縦のビットデータを16進表示されます。
因みにその逆も可能で、16進データを入力すると、編集画面に反映されます。
③作成データは保存でき、セーブしたデータの呼び出しも簡単
これは元々データベースソフトなので、何もしない最低限でも、操作性は問題無
これがそのままLCDにコピペ可能なテキストデータとして出力できる
この小プログラムは意外と便利でフォントデータ作成に大活躍してくれました。
FONTエディタVBAソースは、ちょっと恥ずかしいので公開はやめようかな・・・
と思いましたが、別ページにて公開する事にしました。
雑然としているので、読みにくいと思います。
Access2000、或いはそれ以降があれば、VBAソースコード他が参照できると思います。
初期構想で8x8dotと16x16dotのデータを作るつもりでした・・・
しかし、PIC16F1829と言えど、ちょっとメモリ領域が不足かなと気づき、
8x6dotと16x8dot英数カナで、とりあえず様子見かな・・・としました。
ビットパターン作成ですが、当初WORDで専用のマス目用紙を作成し、鉛筆で記入しながら、そこからビットデータを作るつもりでした。
しかし、良く考えるとデータ量がやたら多く、紙での作成は超面倒になりました・・・
と言う訳で、ここは大昔に買ったMSオフィスのアクセスVBAを起動、
8x8dot、16x16dot用のフォントエディタを即興で作る事にしました。
詳細はフォントエディタのページを参照して下さい。
超手抜きのプログラムですが、下記の最低限の3要素を満たしています
①16X16ドットマトリクス編集画面がある。
マウスで1ドットのボタンを押すと、そのボタンの色が変化する、
これで、そのまま視覚的にフォントデータを構成できる
②SG12864のドット画面構成に合わせて、ビットパターンデータを生成できる
編集画面は、リアルタイムで縦のビットデータを16進表示されます。
因みにその逆も可能で、16進データを入力すると、編集画面に反映されます。
③作成データは保存でき、セーブしたデータの呼び出しも簡単
これは元々データベースソフトなので、何もしない最低限でも、操作性は問題無
これがそのままLCDにコピペ可能なテキストデータとして出力できる
この小プログラムは意外と便利でフォントデータ作成に大活躍してくれました。
FONTエディタVBAソースは、ちょっと恥ずかしいので公開はやめようかな・・・
と思いましたが、別ページにて公開する事にしました。
雑然としているので、読みにくいと思います。
Access2000、或いはそれ以降があれば、VBAソースコード他が参照できると思います。
感想、その他
この基板を製作する意図は、「PICキット」用のGLCDボードでした。
そのため、I2Cインターフェイスで簡単に接続・操作する事を目的としています。
ピン数の少ないCPUで、GLCDを操作可能となる点は、大きなメリットと思っています。
今の所は文字の表示のみで、SC1602と機能的に大して変わりませんが、
文字を多く表示させたい、大きな文字を表示させたい、と言う2大目標は実現できました。
低機能の割には、結構ソフト制作に時間が掛かりました。
しかし、一旦基本的な事が出来ると、機能拡張は比較的楽になるので、
今後バグ取りも含めて、バージョンアップしていきたいと思います。
また、フォントデザインが何かイマイチで、ちょっと難儀しましたが・・・
やっぱりイマイチのままでした・・・
その他問題点
GLCD基板側が1コマンドワード受信ごとに処理実行しています。
そのため、ホスト側データ転送に適切なウエイトを挿入する必要があります。
ウエイト不足の場合はI2Cデータの取りこぼしが発生して、誤動作してしまいます。
必要ウエイトは処理によって、それぞれ違います。
その対処方法として、
①ホスト側で状況を見ながら適切なウエイトを入れる(GLCD基板側は簡単になる)
②GLCD基板側の受信バッファで対処(一気に大量に送信されるとバッファが溢れる)
③I2Cのクロックストレッチで対処する(ホスト側が強制的に待たされる)
まず、②のFIFOバッファは少々考えた末、没にして削除しました。
今回は命令種類が少ないので、①のホスト側でのウエイト対処としました。
命令種が増えたら、③のクロックストレッチで処理しようかと考えていますが・・・
また、現在のプログラムには無駄が多く、とりあえず動作しました程度です。
今後は描画処理時間の効率化も徐々に進めて行こうかとは思っています。
このグラフィックLCDは応用範囲が広く、まだまだ楽しめるデバイスです。
この基板を製作する意図は、「PICキット」用のGLCDボードでした。
そのため、I2Cインターフェイスで簡単に接続・操作する事を目的としています。
ピン数の少ないCPUで、GLCDを操作可能となる点は、大きなメリットと思っています。
今の所は文字の表示のみで、SC1602と機能的に大して変わりませんが、
文字を多く表示させたい、大きな文字を表示させたい、と言う2大目標は実現できました。
低機能の割には、結構ソフト制作に時間が掛かりました。
しかし、一旦基本的な事が出来ると、機能拡張は比較的楽になるので、
今後バグ取りも含めて、バージョンアップしていきたいと思います。
また、フォントデザインが何かイマイチで、ちょっと難儀しましたが・・・
やっぱりイマイチのままでした・・・
その他問題点
GLCD基板側が1コマンドワード受信ごとに処理実行しています。
そのため、ホスト側データ転送に適切なウエイトを挿入する必要があります。
ウエイト不足の場合はI2Cデータの取りこぼしが発生して、誤動作してしまいます。
必要ウエイトは処理によって、それぞれ違います。
その対処方法として、
①ホスト側で状況を見ながら適切なウエイトを入れる(GLCD基板側は簡単になる)
②GLCD基板側の受信バッファで対処(一気に大量に送信されるとバッファが溢れる)
③I2Cのクロックストレッチで対処する(ホスト側が強制的に待たされる)
まず、②のFIFOバッファは少々考えた末、没にして削除しました。
今回は命令種類が少ないので、①のホスト側でのウエイト対処としました。
命令種が増えたら、③のクロックストレッチで処理しようかと考えていますが・・・
また、現在のプログラムには無駄が多く、とりあえず動作しました程度です。
今後は描画処理時間の効率化も徐々に進めて行こうかとは思っています。
このグラフィックLCDは応用範囲が広く、まだまだ楽しめるデバイスです。